文章引入
大家看到我网站首页菜单前面的图标是不是有一些心动 比wordpress默认图表库的图标好看多了 默认图标库的图标一般都是灰白色简直难看死了哈哈 今天分享给大家如何插入阿里图标库的彩色图标 阿里图标库有什么好处呢 插入方便 图标样式多 彩色图标应有尽有 反正你用都用不完 重点还永久免费使用。
引入方法
第一步:阿里巴巴矢量图标库官网 —> Github或者新浪微博登录
第二步:然后自己通过搜索框找到自己喜爱的图标并添加至购物车 —> 添加至项目 //没有项目的自己新建项目
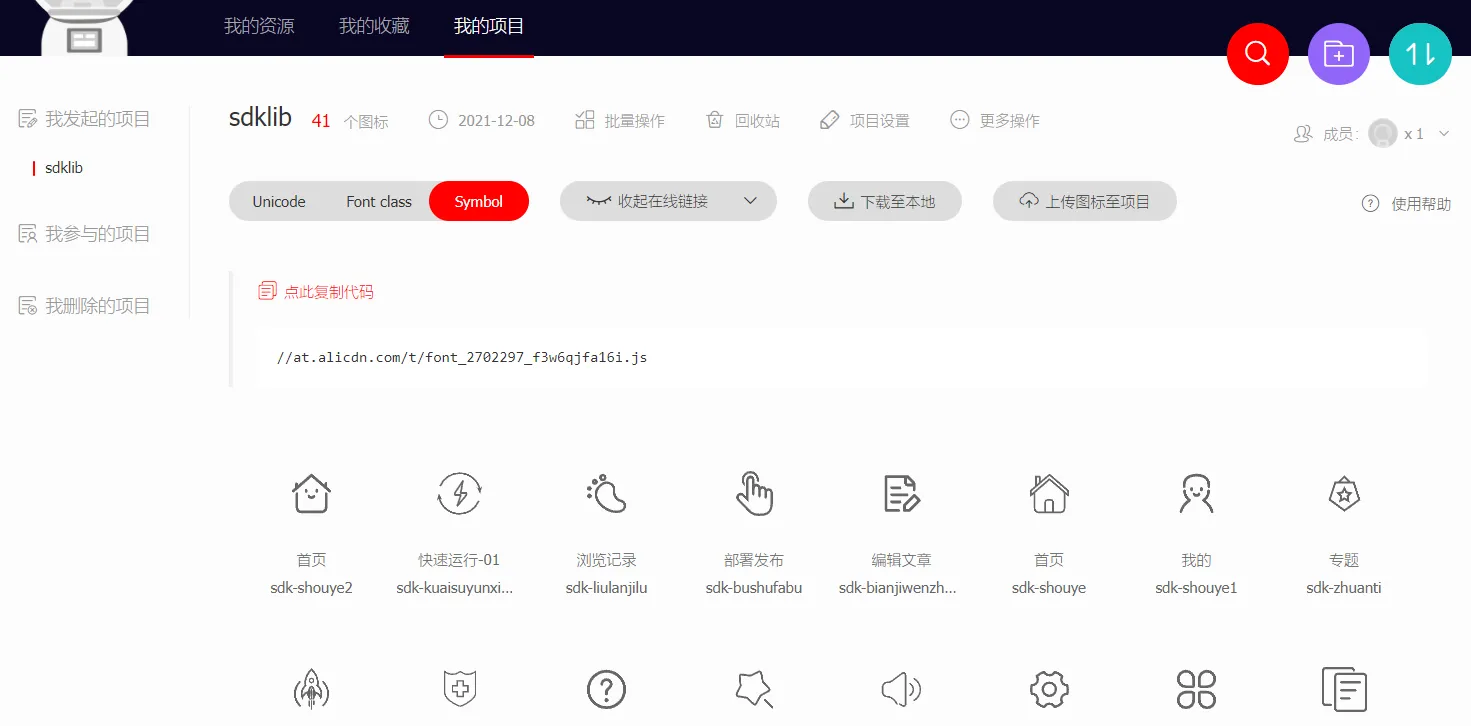
在 我的项目 页面有一下按钮—>一般选 Symbol

引入JS代码
在当前主题设置—>自定义底部代码—>添加下面代码:(下面src=”这里是上面的JS代码,自行替换”)
<script src="//at.alicdn.com/t/font_2931246_we7ddtq72go.js">
</script>使用图标 在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换href="#iconxxx"中的图标代码,将代码插入到你需要显示图标的地方!
<svg class="icon" aria-hidden="true"><use xlink:href="#iconxxx"></use>
</svg>B2需添加以下css到style.css
文章链接:https://mojuec.cn/252.html/
更新时间:2024年04月14日
本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:mojuelove@163.com我们将第一时间处理!
资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
所有资源仅限于参考和学习,版权归原作者所有,更多请阅读墨觉网络服务协议。


